XPath(Path of an element) is a backbone of automation. without it even we can’t imagine the automation process, especially in the case of web application automation. So it’s really important to find a dynamic and perfect xPath for any element.
In this tutorial, we will some best ways to find the XPath of any element for the selenium web driver. also, the xPath is common for any technology these ways will work with C#, Java, PHP, and any technology that is providing web automation with a selenium web driver.
Best way to find the XPath for Selenium web driver
Below are some best ways to find the Dynamic Xpath in the selenium web driver. Generally, when we search over the internet, about find the web element in selenium. the common result is “find element by Class, By name, by Id by Xpath, etc..” that’s correct but what if these all are not present in the web element. then we really need to think. so, we now have to create the dynamic Xpath below are some examples to find the Dynamic Xpath.
Find Xpath By Attribute
Attributes are the key and value that we can see in any Web element. For example <input type="submit" value="Search"> In this input element, type="submit" value="Search" are the attributes. Now let’s create XPath using these attributes.
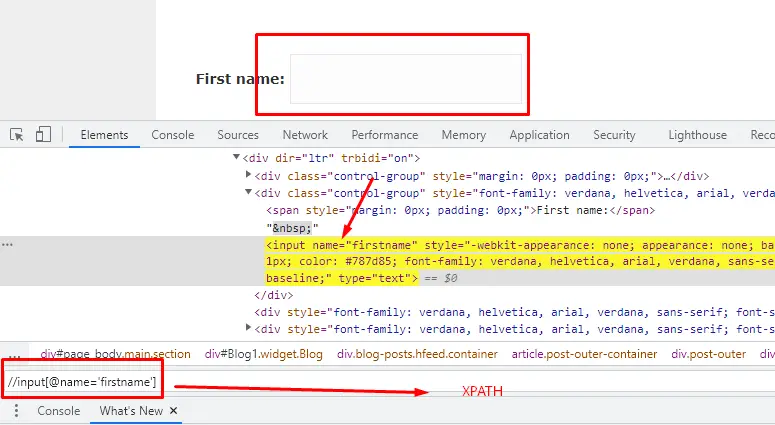
Find dynamic XPath of the element which have name=”firstname” as an attribute.

In the above image XPath is //input[@name=’firstname’] which means we are targeting the //input element that has @name attribute and value with ‘firstname’.
Find Xpath By using Angular Attribute
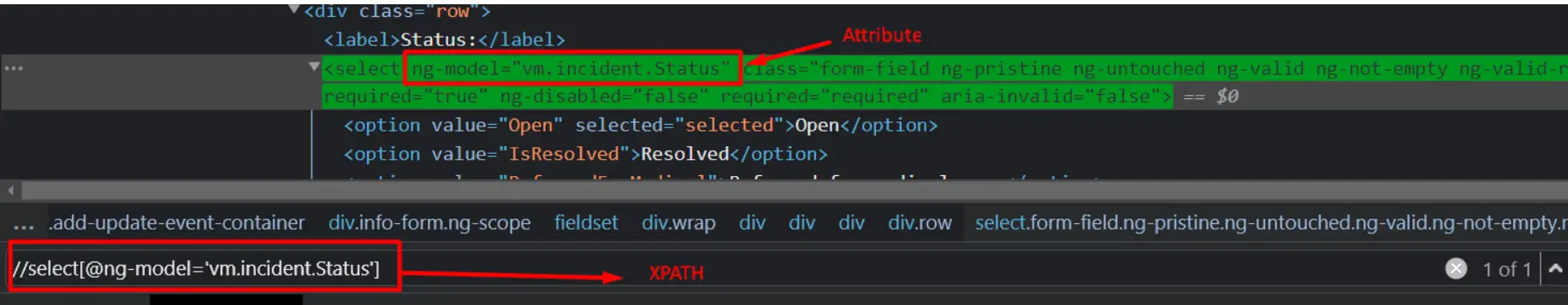
In this example, We will see one custom angular Attribute ng-model=”vm.incident.Status” and will find an XPath using this attribute.
Select Element code: find xpath for select element.
<select ng-model="vm.incident.Status" class="form-field ng-pristine ng-untouched ng-valid ng-not-empty ng-valid-required" ng-required="true" ng-disabled="false" required="required" aria-invalid="false"> <option value="Open" selected="selected">Open</option> <option value="IsResolved">Resolved</option> <option value="ReferredForMedical">Referred for medical care</option> <option value="ResignedOrTerminated">Resigned / Terminated</option> </select>

Xpath: //select[@ng-model='vm.incident.Status'] Where Select is an element @ng-model is the attribute name and ‘vm.incident.Status’ is the value.
Note: Always try to find a unique attribute of the element. If it’s not available you can ask developers to add one test attribute with the element so it will be always good to have a dynamic XPath by using an attribute.
Find Xpath using element relations in Selenium
there are multiple relations between elements. It can be siblings, parents, or children. let’s see one by one with examples to create XPATH using element relationships.
Use sibling elements in Selenium
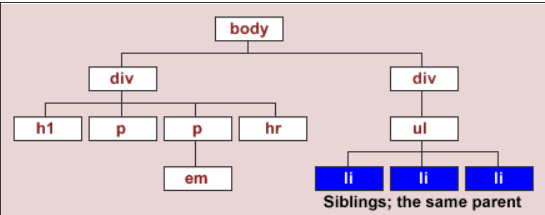
A sibling element is an element that comes under the same parent as another element. In the below image, the <li>’s are siblings as they all share the same parent <ul>.

Example to find XPath using sibling element in Selenium
Element:
<div class="row">
<label>Status:</label>
<select ng-model="vm.incident.Status" class="form-field ng-pristine ng-untouched ng-valid ng-not-empty ng-valid-required" ng-required="true" ng-disabled="false" required="required" aria-invalid="false">
<option value="Open" selected="selected">ghfgh</option>
<option value="IsResolved">fhf</option>
<option value="ResignedOrTerminated">hd/ hfd</option>
</select>
<input name="ctl00$phBody$hdnReactiveStatus" type="hidden" id="hdnReactiveStatus" ng-value="vm.incident.Status" autocomplete="off" value="Open">
</div>
In the above code <Div></Div> is a root element and <label></label>, <Select><Select> and <input/> are siblings. Now lets find the XPath for Select element using siblings
XPATH
//label[contains(text(),'Status:')]/following-sibling::select
Find XPATH using patent and Child element in selenium
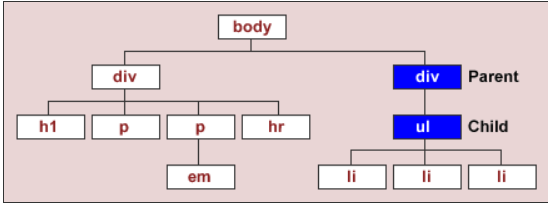
In the document tree, A parent is an element that is directly above the element. In the below image, the <div> is a parent to the <ul>.
A child is an element that is directly below and connected to an element in the document tree. In the diagram above, the <ul> is a child to the <div>.

Example to find XPath using Parent element in Selenium
Element:
<div class="row"> <label>Status:</label> <select ng-model="vm.incident.Status" class="form-field ng-pristine ng-untouched ng-valid ng-not-empty ng-valid-required" ng-required="true" ng-disabled="false" required="required" aria-invalid="false"> <option value="Open" selected="selected">ghfgh</option> <option value="IsResolved">fhf</option> <option value="ResignedOrTerminated">hd/ hfd</option> </select> <input name="ctl00$phBody$hdnReactiveStatus" type="hidden" id="hdnReactiveStatus" ng-value="vm.incident.Status" autocomplete="off" value="Open"> </div>
In the above code lets’ find the XPATH for the div element that is the parent element of the label element.
XPATH:
//label[contains(text(),'Status:')]/parent::div
Example to find XPath using Child element in Selenium
Element:
<div class="row ng-scope" ng-if="vm.incident.EventType == 'testing'" style="">
<label>fgdfg</label>
<input name="ctl00$phBody$chkTriageAsRecordable" type="checkbox" id="chkTriageAsRecordable" ng-model="vm.incident.RecordableAtTriage" class="ng-pristine ng-untouched ng-valid ng-empty" aria-invalid="false">
</div>
In the above code find the XPath for the input element that is the child of the div
XPATH
//div[@ng-if="vm.incident.EventType == 'testing'"]/child::input
Add multiple conditions in xPath(AND, OR)
This is another way to create dynamic custom XPath, we can add multiple conditions using AND operator, and also we can use options conditions using OR operator.
Find XPATH using OR operator
//tr[@class='alternateRow' or @class='itemRow']
Find XPATH using AND operator
/category[@name='cources' and author/text()[1]='codedec']
Xpath finding good practice
- Never use a static Xpath.
- Xpath always should be dynamic.
- Try to make XPath that is not dependent on other elements.
- Test Id should be mandatory for each web element.
