In this tutorial, we will create a dynamic table using JavaScript and add new row. Previously, we have dealt with implementing the JavaScript snippet inside an HTML body.
So we are aware of many HTML tags and JavaScript Methods and Functions and how they work in a program.
Now further, we will create a dynamic table using JavaScript from a newer approach and add a feature of inserting new rows into the table.
Before we begin we will discuss few HTML tags and JavaScript concepts used in the program for better understanding.
HTML
<head> tag
- This head tag is the place where the metadata(data about the stored data of the document) is stored. It is the first element in an HTML document.
<style> tag
- This style tag is used to contain or link CSS styling of the HTML page using attributes such as media, type, and scoped.
- It is usually placed inside the head element.
<body> tag
- This body tag is the place that is the core area of the HTML document.
- It includes the content of the page.
- It is used just once on an HTML page.
<h2> tag
- This h2 tag is the heading of the HTML page. The value 2 specifies the degree of heading.
- There can be multiple headings in one document of different degrees (from higher to lower). Eg: <h1>,<h2>,<h3>,<h4>, and so on.
<button> tag
- This button tag specifies the clickable button in an HTML page with a particular attribute associated with it.
- There are a number of type attributes that the button tag can contain.
- For example: autofocus, form_id, name,value, and so on.*
<table> tag
- This table tag is used to form a structure of a table in an HTML document which can be further filled with data.
JavaScript
onclick event
- The onclick is an event handler in JavaScript which is used to perform a task when a user clicks the corresponding button on the page. We will understand the use of this event handler in the example given below.
function()
- A function is a block of code used to perform a logical task in a program that can be invoked multiple times after it is declared. We have already covered the function in detail in the JavaScript Functions tutorial.
document.getElementById()
- The document.getElementById() method in HTML DOM (Document Object Model), is the most common and easiest way of accessing the form elements in a HTML document.
insertRow() Method
- The insertRow() method is used in an HTML page to generate empty <tr> elements and then they added to the table.
insertCell() Method
- The insertCell() method is used in an HTML page to insert a particular cell inside a table.
innerHTML Property
- The innerHTML property is a property in JavaScript that allows the script to manipulates an HTML page by reading and writing data within a HTML tag.
How to add new row in table using JavaScript?
Code:
<!doctype html>
<html>
<head>
<title>Create dynamic table in JavaScript</title>
<style>
.input{
border:none;
font-size:10px;
}
.input:focus{
outline:none;
}
</style>
</head>
<body>
<h2 style="text-align:left">Create dynamic table in JavaScript</h2>
<button onclick="CreateTable()">Create</button>
<table id="fetch" border="1/2" cellspacing="1" cellpadding="4" class="table">
<script type="text/javascript">
function CreateTable(){
var table = document.getElementById("fetch");
var row = table.insertRow(0);
var cell1 = row.insertCell(0);
var cell2 = row.insertCell(1);
var cell3 = row.insertCell(2);
var cell4 = row.insertCell(3);
cell1.innerHTML = "Cell1";
cell2.innerHTML = "Cell2";
cell3.innerHTML = "Cell3";
cell4.innerHTML = "Cell4";
}
</script>
</body>
</html>
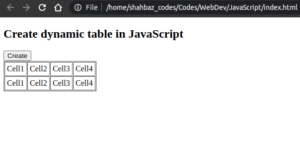
Output:

- Here, the Create button will add one row each time.
- We can see that 2 rows are added to the page.
- The Create button invokes the function CreateTable() which starts adding rows to the page.

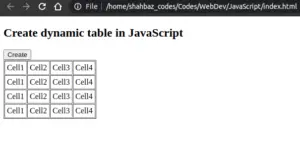
- We can clearly see that now there are 4 rows created on this HTML page.
- We can add as many rows as we want by clicking the Create button multiple times.
In the next tutorial, we will create a dynamic table using JavaScript from a newer approach and add a feature of inserting new rows into the table and also removing a row from the table.