How to get page title in puppeteer and get the current URL in puppeteer. In this puppeteer tutorial, we will see an example to get page title and URL in puppeteer.
Get Page Title in puppeteer
Puppeteer has page.title() function to get the title of the current page. Let’s check the syntax.
const title = await page.title();
console.log("Page Title : "+title);
Get URL in puppeteer
Puppeteer has page.url() function to get the URL of the current page. Let’s check the syntax.
const url = await page.url();
console.log("Page URL : "+title);
Puppeteer example to get page title and URL
const puppeteer = require('puppeteer')
describe("Home Page TestSuite",()=>{
it("Handle Input and buuton in puppeteer",async()=>{
const browser = await puppeteer.launch({
headless:false,
slowMo:100
})
const page = await browser.newPage()
await page.goto("https://devexpress.github.io/testcafe/example/");
const title = await page.title();
const url = await page.url();
console.log("Page Title : "+title);
console.log("Page URL : "+url);
await page.waitFor(5000);
await page.close();
});
});
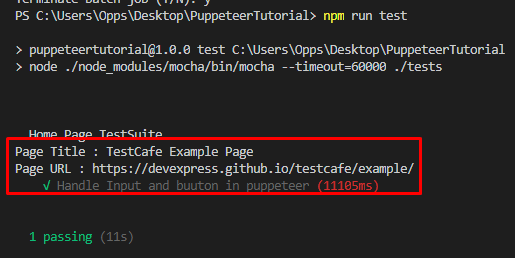
Run Script: npm run test
Output: