<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js">
</script>
</head>
<body>
<div ng-app="myApp"
ng-controller="orderCtrl">
<h1 style="color: blue">
CODEBUN
</h1>
<h3>AngularJS orderBy Filter</h3>
<ul>
<li ng-repeat=
"x in customers | orderBy : 'name'">
{{x.name + ", " + x.city}}
</li>
</ul>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('orderCtrl', function($scope) {
$scope.customers = [{
"name": "Amber",
"city": "ajmer"
}, {
"name": "lakshay ",
"city": "vizag"
}, {
"name": "karan",
"city": "London"
}, {
"name": "bhaskar",
"city": "peshawar"
}, ];
});
</script>
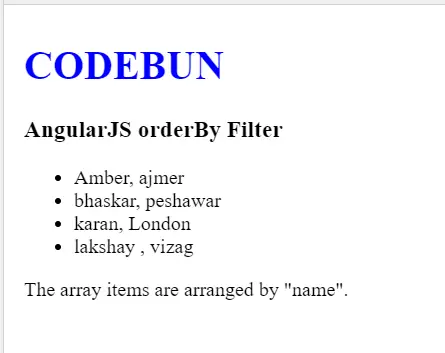
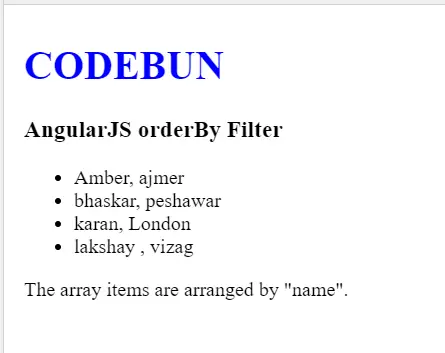
<p>The array items are arranged by "name".</p>
</body>
</html>
Output

Sorting using order by into AngualrJS
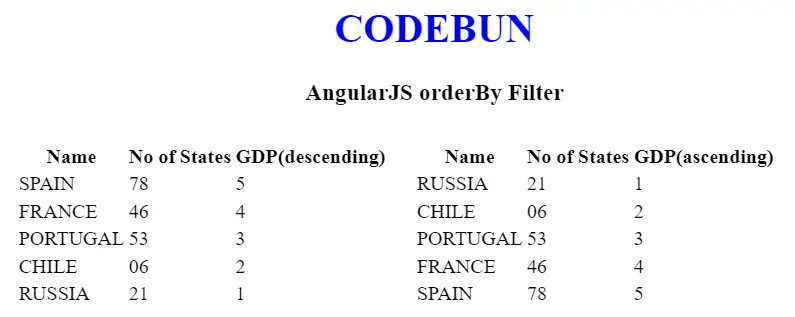
In this method of sorting, we will sort the array using order, as we have taken the order as GDP in this tutorial.
The output of the code will be according to the ascending and descending order of GDP of countries which is again decided by us.
For more clarity, in this tutorial, we are arranging the data in both the order.
<!DOCTYPE html>
<html>
<head>
<title>
AngularJS orderBy Filters
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
<style>
.tabled {
float: left;
padding: 10px;
}
</style>
</head>
<body ng-app="orderByDemo">
<div style="text-align:center">
<h1 style="color:blue">
CODEBUN
</h1>
<h3>
AngularJS orderBy Filter
</h3>
</div>
<script>
angular.module('orderByDemo', [])
.controller('orderByController',
['$scope', function($scope) {
$scope.countries = [{
name: 'SPAIN',
states: '78',
gdp: 5
}, {
name: 'FRANCE',
states: '46',
gdp: 4
}, {
name: 'PORTUGAL',
states: '53',
gdp: 3
}, {
name: 'CHILE',
states: '06',
gdp: 2
}, {
name: 'RUSSIA',
states: '21',
gdp: 1
}];
}]);
</script>
<div ng-controller="orderByController">
<table class="tabled">
<tr>
<th>Name</th>
<th>No of States</th>
<th>GDP(descending)</th>
</tr>
<!-- orderBy Descending (-) -->
<tr ng-repeat="country in countries | orderBy:'-gdp'">
<td>{{country.name}}</td>
<td>{{country.states}}</td>
<td>{{country.gdp}}</td>
</tr>
</table>
<table class="tabled">
<tr>
<th>Name</th>
<th>No of States</th>
<th>GDP(ascending)</th>
</tr>
<!-- orderBy Ascending (+) -->
<tr ng-repeat="country in countries | orderBy:'gdp'">
<td>{{country.name}}</td>
<td>{{country.states}}</td>
<td>{{country.gdp}}</td>
</tr>
</table>
</div>
</body>
</html>
Output

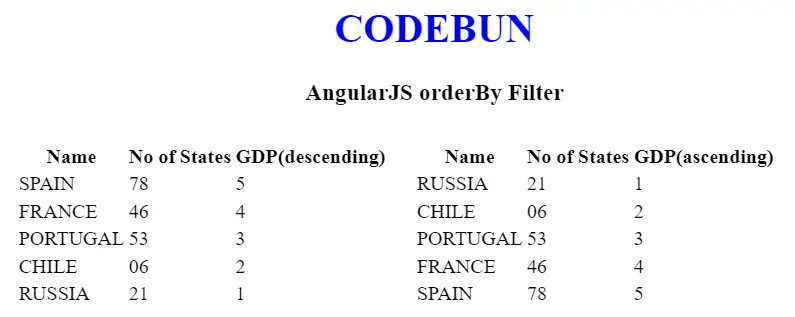
Sorting of the array of items by country in AngularJS
In this method of sorting, we are sorting the array by the name of the country in AngularJS.
The output of the code will be according to the name of the country which is shown randomly.
In other words, array items are arranged by “country” in this method of sorting in AngularJS.
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body>
<div ng-app="myApplication"
ng-controller="orderCtrl">
<h1 style="color: blue">
CODEBUN
</h1>
<h3>AngularJS orderBy Filter</h3>
<ul>
<li ng-repeat=
"x in sevenwonder | orderBy : '-country'">
{{x.name + ", " + x.country}}
</li>
</ul>
</div>
<script>
var application = angular.module('myApplication', []);
application.controller('orderCtrl', function($scope) {
$scope.sevenwonder = [{
"name": "Great Wall of China",
"country": "China"
}, {
"name": "Christ the Redeemer Statue",
"country": "Brazil"
}, {
"name": "Machu Picchu",
"country": "peru"
}, {
"name": "Chichen Itza ",
"country": "Mexico"
}, {
"name": "The Roman Colosseum",
"country": "Rome"
}, {
"name": "Taj Mahal",
"country": "India"
}, {
"name": "Petra",
"country": "Jordan"
}];
});
</script>
<p>The array items are sorted by "country".</p>
</body>
</html>
Output