In this tutorial, you will learn How to open the Developer console and different ways to display the output of the JavaScript code.
Web development tools allow you to test and debug the JavaScript code. It is used to see errors in the code, It is also known as Dev tools embedded in the browsers and provides useful information about a variety of technologies like HTML, DOM, JavaScript, etc.
Developer Console
A developer console is a tool which logs the information associated with a web page, such as JavaScript etc. The Console is based on REPL, which stands for reading, Evaluate, Print, and Loop which read the expression and run the JavaScript code command.
You can work with JavaScript in the web browsers as such Modern web browsers such as Google Chrome, Firefox, etc, provide the developer console as built-in features. DevTools console is a JavaScript interpreter which run any valid JavaScript expression.
Let us see how to access the Console in different Web Browsers.
Google Chrome
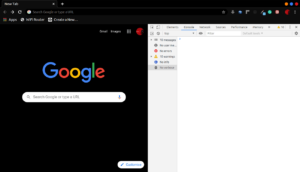
In Chrome JavaScript Console is open by navigating to the open menu bar present on the top right corner of the browser defined with three vertical dots. Click on the bar and the choose more tools option after that choose the developer tool option from there.

After that, the Developer Console will open which will look somewhat like that.
The JavaScript Developer Console can be opened with the keyboard shortcuts also Control+Shift+J for (Windows, Linux, Chrome OS)
Firefox
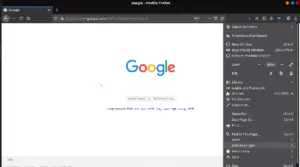
In Firefox JavaScript Console is open by navigating to the open menu bar present on the top right corner of the browser defined with three horizontal lines.

then click on the Developer tab, which will open the Web Developer menu. With that open, from there click on the Web Console menu tab. after that console tab will pop up from the bottom of the web browser.

The JavaScript Developer Console can be opened with the keyboard shortcuts also Control+Shift+k for (Windows, Linux, Firefox OS) and if you are a macOS user then press command +Option+J
you can open the console tab of developer tools very easily on chrome and firefox by default on pressing F12.
Now we know how to access the console, let us write a simple Expression to understand the use of JavaScript console better.
Example: adding two digits in the console 2 +2 and press enter and assigning the value 7 to the function myFavouriteNumber
and then calling the defined function to evaluate the Expressions.

How to Generate Output in JavaScript?
When the JavaScript program needs to show the data value, There are four different methods by which JavaScript display the Output of a written code.
1. innerHTML
you can embedd output inside an HTML element using innerHTML attribute but first you have to access the element by using document.get ElementById(id)method. The innerHTML defines the content of the HTML.
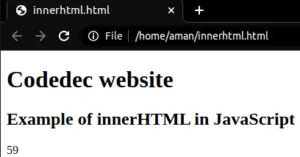
Example: Showing data of summation of two numbers using innerHTML.
<!DOCTYPE html>
<html>
<body>
<h1>Codedec website</h1>
<h2>
Example of innerHTML in JavaScript
</h2>
<p id="dec"></p>
<!-- using innerHTML -->
<script>
document.getElementById("dec").innerHTML = 50 + 9;
</script>
</body>
</html>
OUTPUT: 
2. document.write()
You can display Output using document.write() to show the current document content. It is mostly used for testing purpose.
Example:
<html> <body> <script> document.write(10 * 6); </script> </body> </html
OUTPUT:
60
As such after the HTML document is loaded Using document.write() will not display and erase the existing HTML.
Example:
<!DOCTYPE html> <html> <body> <h2>CODEDEC WEBSITE JavaScript Program</h2> <!-- afrer using this method it overides all the loader existing HTML content--> <button type="button" onclick="document.write(10 +9)">click</button> </body> </html>
OUTPUT: before clicking the button.

After clicking the button
19
3. Console.log()
You can display Output through console.log() method, It is used to write code and generate detail information for debugging purpose.
Example:
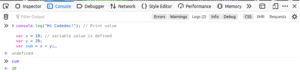
console.log("Hi Codedec!"); // Print value
var x = 10; // variable value is defined
var y = 20;
var sum = x + y;
console.log(sum);// Using console.log() to display the data
OUTPUT:
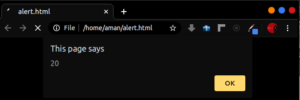
Window.alert()
You can display Output through the window.alert() method, It displays the content using the alert box and it used to display the message popup content of the current window. User clicks on the ok button of the alert box to close the popup message.
Example:
<!DOCTYPE html> <html> <body> <h2> Example of alert method in JavaScript </h2> <p id="dec"></p> <script> window.alert(5 + 15); </script> </body> </html>
OUTPUT: