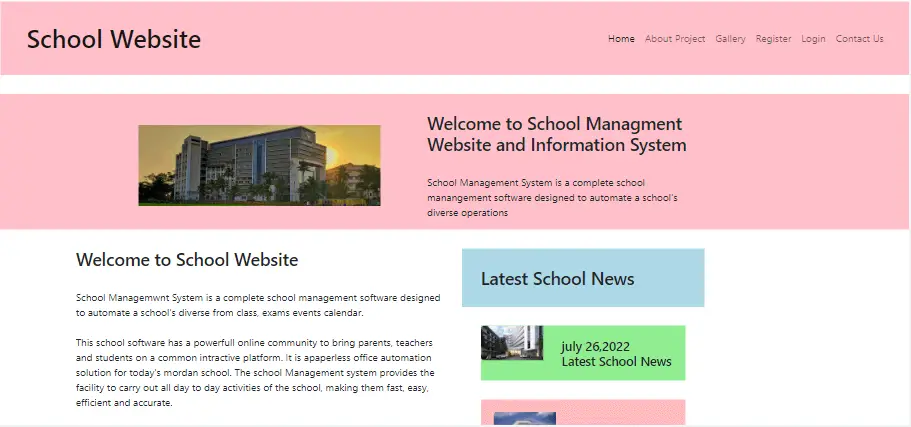
School Website project in HTML, CSS, and bootstrap. Beginners-level project for school students in HTML and CSS. Below is the free source code of the project. Create a folder structure, copy the code below, and create a school website using HTML and CSS.
SchoolWebsite.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="style.css">
<title>School Website</title>
</head>
<body>
<nav style="padding:20px;margin:2px; background-color:pink;" class="navbar navbar-expand-lg">
<div class="container-fluid">
<a class="navbar-brand" href="#"><h1 style="padding-right: 10px; margin: 10px;">School Website</h1></a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<nav style="float:right">
<div class="collapse navbar-collapse" id="navbarNavAltMarkup" >
<div class="navbar-nav">
<a class="nav-link active" aria-current="page" href="#">Home</a>
<a class="nav-link" href="about project.html">About Project</a>
<a class="nav-link" href="gallery.html">Gallery</a>
<a class="nav-link" href="register.html">Register</a>
<a class="nav-link" href="login.html">Login</a>
<a class="nav-link" href="contact.html">Contact Us</a>
</div>
</div>
</div>
</nav>
</nav>
</nav>
<div style="background-color:pink;">
<div class="container">
<div class="row">
<div class="col-4 banner-box"><a>
<img class="banner" src="images/school%201.jpg" alt="" ></a></div>
<div class="col-6 heading"> <a><h3>Welcome to School Managment
<br>
Website and Information System</h3></a>
<br>
<a><p> School Management System is a complete school <br>manangement software designed to automate a school's<br>diverse operations</p>
</a></div>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-6"> <h3>Welcome to School Website</h3>
<br>
<p>School Managemwnt System is a complete school management software designed to automate a school's diverse from class, exams events calendar.
<br>
<br>
This school software has a powerfull online community to bring parents, teachers and students on a common intractive platform. It is apaperless office automation solution for today's mordan school. The school Management system provides the facility to carry out all day to day activities of the school, making them fast, easy, efficient and accurate.
<br>
<br>
All these departmants provide various records regarding studants. Most of these track records need to maintain infoirmation about the studants. This information could be the general details like student name, address, performance, attendance etc or specific information related to departmants like collection of data. </p></div>
<div class="col-4"><h3 style="background-color: lightblue; padding: 30px;">Latest School News</h3><div class="row g-0">
<div class="col-md-4">
<img src="images/school%202.jfif" class="img-fluid rounded-start" alt="..."width="100px" height="500px" >
</div>
<div style="background-color: lightgreen;"class="col-md-8">
<div class="card-body">
<h5 style="margin:20px;" class="card-title">july 26,2022<br>Latest School News</h5>
<p class="card-text"></p>
</div>
</div>
</div>
<div style="background-color: lightpink;" class="row g-0">
<div class="col-md-5">
<img style="margin:20px;" src="images/school%203.jfif" class="img-fluid rounded-start" alt="..."width="100px" height="100px" >
</div>
<div class="col-md-8">
<div class="card-body">
<h5 style="margin:20px;" class="card-title">july 27,2022<br>Latest School News</h5>
<p class="card-text"></p>
</div>
</div>
</div>
<div style="background-color: lightgreen;" class="row g-0">
<div class="col-md-4">
<img style="margin:20px;" src="images/school%204.jfif" class="img-fluid rounded-start" alt="..."width="100px" height="100px" >
</div>
<div class="col-md-8">
<div class="card-body">
<h5 style="margin:20px;" class="card-title">july 28,2022<br>Latest School News</h5>
<p class="card-text"></p>
<p style="float: right;"class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>
</div>
</div></div>
</div>
</div>
<!--footer-->
<div class="footer">
<div class="container">
<footer class="py-5">
<div class="row">
<div class="col-2">
<h5>Services</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Services</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Cum Soctis</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Nulla consequat</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Schools</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">About</a></li>
</ul>
</div>
<div class="col-2">
<h5>Website</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="school website.html" class="nav-link p-0 text-muted">Home</a></li>
<li class="nav-item mb-2"><a href="about project.html" class="nav-link p-0 text-muted">About</a></li>
<li class="nav-item mb-2"><a href="gallery.html" class="nav-link p-0 text-muted">Gallery</a></li>
<li class="nav-item mb-2"><a href="login.html" class="nav-link p-0 text-muted">Login</a></li>
<li class="nav-item mb-2"><a href="register.html" class="nav-link p-0 text-muted">Registration</a></li>
</ul>
</div>
<div class="col-2">
<h5>About</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Best School</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Features</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Pricing</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Place</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">New</a></li>
</ul>
</div>
<div class="col-2">
<h5>Section</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Home</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Features</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Pricing</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">FAQs</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">About</a></li>
</ul>
</div>
<div class="col-2">
<h5>Contact</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Mail</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">MAssage</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Twit</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Information</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">About</a></li>
</ul>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>

register.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="style.css">
<title>Register</title>
</head>
<body>
<nav style="padding:20px;margin:2px; background-color: pink;" class="navbar navbar-expand-lg">
<div class="container-fluid">
<a class="navbar-brand" href="#"><h1 style="padding-right: 10px; margin: 10px;">School Website</h1></a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<nav style="float:right">
<div class="collapse navbar-collapse" id="navbarNavAltMarkup" >
<div class="navbar-nav">
<a class="nav-link active" aria-current="page" href="school website.html">Home</a>
<a class="nav-link" href="about project.html">About Project</a>
<a class="nav-link" href="gallery.html">Gallery</a>
<a class="nav-link" href="register.html">Register</a>
<a class="nav-link" href="login.html">Login</a>
<a class="nav-link" href="contact.html">Contact Us</a>
</div>
</div>
</div>
</nav>
</nav>
</nav>
<div class="text" ><div class="container ">
<h2 >User Registration Page</h2>
<hr>
<form action action="https:file:///D:/html%20files/login.html?lname=sdfdz56&lname=56">
<label for="fname">Name:</label><br>
<input type="text" id="fname" name="fname" placeholder="enter name"><br>
<label for="lname">E-mail:</label><br>
<input type="text" id="lname" name="lname" placeholder="enter e-mail"><br><br>
<label for="lname">Mobile:</label><br>
<input type="text" id="lname" name="lname" placeholder="enter mobile"><br><br>
<label for="lname">User Name:</label><br>
<input type="text" id="lname" name="lname " placeholder="enter user name "><br><br>
<label for="lname">Password:</label><br>
<input type="Password" id="lname" name="lname" placeholder="enter Password"><br><br>
<label for="lname">Confirm Password:</label><br>
<input type="Password" id="lname" name="lname" placeholder="enter confirm Password"><br><br>
<input style="margin-bottom: 10px;" type="submit" value="Submit" href ="register.html">
</form>
</div>
</div>
<!--footer-->
<div class="b-example-divider"></div>
<div class="footer">
<div class="container">
<footer class="py-5">
<div class="row">
<div class="col-2">
<h5>Services</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Services</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Cum Soctis</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Nulla consequat</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Schools</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">About</a></li>
</ul>
</div>
<div class="col-2">
<h5>Website</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="school website.html" class="nav-link p-0 text-muted">Home</a></li>
<li class="nav-item mb-2"><a href="about project.html" class="nav-link p-0 text-muted">About</a></li>
<li class="nav-item mb-2"><a href="gallery.html" class="nav-link p-0 text-muted">Gallery</a></li>
<li class="nav-item mb-2"><a href="login.html" class="nav-link p-0 text-muted">Login</a></li>
<li class="nav-item mb-2"><a href="register.html" class="nav-link p-0 text-muted">Registration</a></li>
</ul>
</div>
<div class="col-2">
<h5>About</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Best School</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Features</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Pricing</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Place</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">New</a></li>
</ul>
</div>
<div class="col-2">
<h5>Section</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Home</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Features</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Pricing</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">FAQs</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">About</a></li>
</ul>
</div>
<div class="col-2">
<h5>Contact</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Mail</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">MAssage</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Twit</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Information</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">About</a></li>
</ul>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
login.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="style.css">
<title>Login</title>
</head>
<body>
<nav style="padding:20px;margin:2px; background-color:pink;" class="navbar navbar-expand-lg">
<div class="container-fluid">
<a class="navbar-brand" href="#"><h1 style="padding-right: 10px; margin: 10px;">School Website</h1></a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<nav style="float:right">
<div class="collapse navbar-collapse" id="navbarNavAltMarkup" >
<div class="navbar-nav">
<a class="nav-link active" aria-current="page" href="school website.html">Home</a>
<a class="nav-link" href="about project.html">About Project</a>
<a class="nav-link" href="gallery.html">Gallery</a>
<a class="nav-link" href="register.html">Register</a>
<a class="nav-link" href="login.html">Login</a>
<a class="nav-link" href="contact.html">Contact Us</a>
</div>
</div>
</div>
</nav>
</nav>
</nav>
<div class="loginform" >
<div>
<h2>Login Page</h2>
<hr>
<form action action="https:file:///D:/html%20files/login.html?lname=sdfdz56&lname=56">
<label for="lname">User Name:</label><br>
<input type="text" id="lname" name="lname" placeholder="enter user name" ><br><br>
<label for="lname">Password:</label><br>
<input type="Password" id="lname" name="lname" placeholder="enter Password"><br><br>
<input style="margin-bottom: 10px;" type="submit" value="Login" >
</form>
</div>
</div>
<!--footer-->
<div class="b-example-divider"></div>
<div class="footer">
<div class="container">
<footer class="py-5">
<div class="row">
<div class="col-2">
<h5>Services</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Services</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Cum Soctis</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Nulla consequat</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Schools</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">About</a></li>
</ul>
</div>
<div class="col-2">
<h5>Website</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="school website.html" class="nav-link p-0 text-muted">Home</a></li>
<li class="nav-item mb-2"><a href="about project.html" class="nav-link p-0 text-muted">About</a></li>
<li class="nav-item mb-2"><a href="gallery.html" class="nav-link p-0 text-muted">Gallery</a></li>
<li class="nav-item mb-2"><a href="login.html" class="nav-link p-0 text-muted">Login</a></li>
<li class="nav-item mb-2"><a href="register.html" class="nav-link p-0 text-muted">Registration</a></li>
</ul>
</div>
<div class="col-2">
<h5>About</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Best School</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Features</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Pricing</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Place</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">New</a></li>
</ul>
</div>
<div class="col-2">
<h5>Section</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Home</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Features</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Pricing</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">FAQs</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">About</a></li>
</ul>
</div>
<div class="col-2">
<h5>Contact</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Mail</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">MAssage</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Twit</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Information</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">About</a></li>
</ul>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
gallery.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="style.css">
<title>Gallery</title>
</head>
<body>
<nav style="padding:20px;margin:2px; background-color:pink;" class="navbar navbar-expand-lg">
<div class="container-fluid">
<a class="navbar-brand" href="#"><h1 style="padding-right: 10px; margin: 10px;">School Website</h1></a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<nav style="float:right">
<div class="collapse navbar-collapse" id="navbarNavAltMarkup" >
<div class="navbar-nav">
<a class="nav-link active" aria-current="page" href="school website.html">Home</a>
<a class="nav-link" href="about project.html">About Project</a>
<a class="nav-link" href="gallery.html">Gallery</a>
<a class="nav-link" href="register.html">Register</a>
<a class="nav-link" href="login.html">Login</a>
<a class="nav-link" href="contact.html">Contact Us</a>
</div>
</div>
</div>
</nav>
</nav>
</nav>
<div class="container">
<h2 style="margin-top :20px;">School Gallery</h2>
<hr style="type:soild black;">
<div style="margin-top : 20px;" class="row">
<div class="col">
<img src=" https://source.unsplash.com/900x400/? playing school" alt="" style="width:380px; height:300px">
</div>
<div class="col">
<img src=" https://source.unsplash.com/900x400/? studing students in classroom" alt="" style="width:380px; height: 300px;">
</div>
<div class="col">
<img src=" https://source.unsplash.com/900x400/? student in school" alt="" style="width:380px; height:300px;">
</div>
</div>
<div style="margin-top: 10px;">
<div class="row">
<div class="col">
<img src=" https://source.unsplash.com/900x400/? school" alt="" style="width:380px; height:300px">
</div>
<div class="col">
<img src=" https://source.unsplash.com/900x400/? smart classroom" alt="" style="width:380px; height: 300px;">
</div>
<div class="col">
<img src=" https://source.unsplash.com/900x400/? school clebiration" alt="" style="width:380px; height:300px;">
</div>
</div>
</div>
<div style="margin-top: 10px; margin-bottom: 20px;">
<div class="row">
<div class="col">
<img src=" https://source.unsplash.com/900x400/? schools" alt="" style="width:380px; height:300px">
</div>
<div class="col">
<img src=" https://source.unsplash.com/900x400/? online class" alt="" style="width:380px; height: 300px;">
</div>
<div class="col">
<img src=" https://source.unsplash.com/900x400/? school assembly" alt="" style="width:380px; height:300px;">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</nav>
<!--footer-->
<div class="footer">
<div class="container">
<footer class="py-5">
<div class="row">
<div class="col-2">
<h5>Services</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Services</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Cum Soctis</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Nulla consequat</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Schools</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">About</a></li>
</ul>
</div>
<div class="col-2">
<h5>Website</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="school website.html" class="nav-link p-0 text-muted">Home</a></li>
<li class="nav-item mb-2"><a href="about project.html" class="nav-link p-0 text-muted">About</a></li>
<li class="nav-item mb-2"><a href="gallery.html" class="nav-link p-0 text-muted">Gallery</a></li>
<li class="nav-item mb-2"><a href="login.html" class="nav-link p-0 text-muted">Login</a></li>
<li class="nav-item mb-2"><a href="register.html" class="nav-link p-0 text-muted">Registration</a></li>
</ul>
</div>
<div class="col-2">
<h5>About</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Best School</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Features</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Pricing</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Place</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">New</a></li>
</ul>
</div>
<div class="col-2">
<h5>Section</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Home</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Features</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Pricing</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">FAQs</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">About</a></li>
</ul>
</div>
<div class="col-2">
<h5>Contact</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Mail</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">MAssage</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Twit</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Information</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">About</a></li>
</ul>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
contact.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="style.css">
<title>Contact Us</title>
</head>
<body>
<nav style="padding:20px;margin:2px; background-color:pink;" class="navbar navbar-expand-lg">
<div class="container-fluid">
<a class="navbar-brand" href="#"><h1 style="padding-right: 10px; margin: 10px;">School Website</h1></a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<nav style="float:right">
<div class="collapse navbar-collapse" id="navbarNavAltMarkup" >
<div class="navbar-nav">
<a class="nav-link active" aria-current="page" href="school website.html">Home</a>
<a class="nav-link" href="about project.html">About Project</a>
<a class="nav-link" href="gallery.html">Gallery</a>
<a class="nav-link" href="register.html">Register</a>
<a class="nav-link" href="login.html">Login</a>
<a class="nav-link" href="contact.html">Contact Us</a>
</div>
</div>
</div>
</nav>
</nav>
</nav>
<div class="contact" >
<div>
<h2>Contact Us</h2>
<hr>
<form action action="https:file:///D:/html%20files/login.html?lname=sdfdz56&lname=56">
<label for="lname">Your Name:</label><br>
<input type="text" id="lname" name="lname" placeholder="enter name"><br><br>
<label for="lname">Your e-mail:</label><br>
<input type="text" id="lname" name="lname" placeholder="enter e-mail" ><br><br>
<div style="margin-bottom: 10px;" class="mb-2">
<label style="margin-bottom: 10px; for="exampleFormControlTextarea1" class="form-label">Your Massage:</label>
<textarea class="form-control" id="exampleFormControlTextarea1" rows="4" placeholder="enter your massage............."></textarea>
</div>
<input style="margin-bottom: 10px;" type="submit" value="Submit" href ="register.html">
</form>
</div>
</div>
<!--footer-->
<div class="b-example-divider"></div>
<div class="footer">
<div class="container">
<footer class="py-5">
<div class="row">
<div class="col-2">
<h5>Services</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Services</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Cum Soctis</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Nulla consequat</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Schools</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">About</a></li>
</ul>
</div>
<div class="col-2">
<h5>Website</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="school website.html" class="nav-link p-0 text-muted">Home</a></li>
<li class="nav-item mb-2"><a href="about project.html" class="nav-link p-0 text-muted">About</a></li>
<li class="nav-item mb-2"><a href="gallery.html" class="nav-link p-0 text-muted">Gallery</a></li>
<li class="nav-item mb-2"><a href="login.html" class="nav-link p-0 text-muted">Login</a></li>
<li class="nav-item mb-2"><a href="register.html" class="nav-link p-0 text-muted">Registration</a></li>
</ul>
</div>
<div class="col-2">
<h5>About</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Best School</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Features</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Pricing</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Place</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">New</a></li>
</ul>
</div>
<div class="col-2">
<h5>Section</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Home</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Features</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Pricing</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">FAQs</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">About</a></li>
</ul>
</div>
<div class="col-2">
<h5>Contact</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Mail</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">MAssage</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Twit</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Information</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">About</a></li>
</ul>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
about project.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="style.css">
<title>About Project</title>
</head>
<body>
<nav style="padding:20px;margin:2px; background-color:pink;" class="navbar navbar-expand-lg">
<div class="container-fluid">
<a class="navbar-brand" href="#"><h1 style="padding-right: 10px; margin: 10px;">School Website</h1></a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<nav style="float:right">
<div class="collapse navbar-collapse" id="navbarNavAltMarkup" >
<div class="navbar-nav">
<a class="nav-link active" aria-current="page" href="school Website.html">Home</a>
<a class="nav-link" href="about project.html">About Project</a>
<a class="nav-link" href="gallery.html">Gallery</a>
<a class="nav-link" href="register.html">Register</a>
<a class="nav-link" href="login.html">Login</a>
<a class="nav-link" href="contact.html">Contact Us</a>
</div>
</div>
</div>
</nav>
</nav>
</nav>
<div class="container">
<div style="margin: 30px;"class="row">
<h1>About project</h1>
<hr>
<div class="col-6"> <h3>Welcome to School Website</h3>
<br>
<p>School Managemwnt System is a complete school management software designed to automate a school's diverse from class, exams events calendar.
<br>
<br>
This school software has a powerfull online community to bring parents, teachers and students on a common intractive platform. It is apaperless office automation solution for today's mordan school. The school Management system provides the facility to carry out all day to day activities of the school, making them fast, easy, efficient and accurate.
<br>
<br>
All these departmants provide various records regarding studants. Most of these track records need to maintain infoirmation about the studants. This information could be the general details like student name, address, performance, attendance etc or specific information related to departmants like collection of data. </p></div>
</div>
</div>
</div>
</nav>
<!--footer-->
<div class="b-example-divider"></div>
<div class="footer">
<div class="container">
<footer class="py-5">
<div class="row">
<div class="col-2">
<h5>Services</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Services</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Cum Soctis</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Nulla consequat</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Schools</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">About</a></li>
</ul>
</div>
<div class="col-2">
<h5>Website</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="school website.html" class="nav-link p-0 text-muted">Home</a></li>
<li class="nav-item mb-2"><a href="about project.html" class="nav-link p-0 text-muted">About</a></li>
<li class="nav-item mb-2"><a href="gallery.html" class="nav-link p-0 text-muted">Gallery</a></li>
<li class="nav-item mb-2"><a href="login.html" class="nav-link p-0 text-muted">Login</a></li>
<li class="nav-item mb-2"><a href="register.html" class="nav-link p-0 text-muted">Registration</a></li>
</ul>
</div>
<div class="col-2">
<h5>About</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Best School</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Features</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Pricing</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Place</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">New</a></li>
</ul>
</div>
<div class="col-2">
<h5>Section</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Home</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Features</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Pricing</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">FAQs</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">About</a></li>
</ul>
</div>
<div class="col-2">
<h5>Contact</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Mail</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">MAssage</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Twit</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Information</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">About</a></li>
</ul>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>