We have studied the HTML concepts in detail in the above articles. Let us now implement some use of HTML on the webpage through Examples.
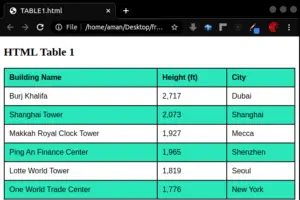
1. HTML Table
<!DOCTYPE html>
<html>
<head>
<style>
table {
font-family: Merriweather, sans-serif;
border-collapse: collapse;
width: 100%;
}
td, th {
border: 2px solid #211f1f;
text-align: left;
padding: 10px;
}
tr:nth-child(odd) {
background-color: #29e6ba;
}
</style>
</head>
<body>
<h2>HTML Table 1</h2>
<table>
<tr>
<th>Building Name</th>
<th>Height (ft)</th>
<th>City</th>
</tr>
<tr>
<td>Burj Khalifa</td>
<td>2,717</td>
<td>Dubai</td>
</tr>
<tr>
<td>Shanghai Tower</td>
<td>2,073</td>
<td>Shanghai</td>
</tr>
<tr>
<td>Makkah Royal Clock Tower</td>
<td>1,927</td>
<td>Mecca</td>
</tr>
<tr>
<td>Ping An Finance Center</td>
<td>1,965</td>
<td>Shenzhen</td>
</tr>
<tr>
<td>Lotte World Tower</td>
<td>1,819</td>
<td>Seoul</td>
</tr>
<tr>
<td>One World Trade Center</td>
<td>1,776</td>
<td>New York</td>
</tr>
</table>
</body>
</html>
OUTPUT: 
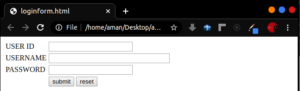
2. HTML Basic Login Page
<html>
<body >
<table>
<form method="get" name=" register form">
<tr>
<td>USER ID</td>
<td><input type="number" size="3" name="id" /></td>
</tr>
<tr>
<td>USERNAME</td>
<td><input type="text" size="30" name="name" /></td>
</tr>
<tr>
<td>PASSWORD</td>
<td><input type="password" name="pass" /></td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="submit" />
<input type="reset" value="reset" />
</td>
</tr>
</form>
</table>
</body>
</html>
OUTPUT:
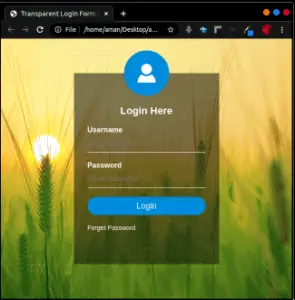
3. HTML Advanced Login Page
<html>
<head>
<title> Transparent Login Form Design </title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="login-box">
<img src="avatar.png" class="avatar">
<h1>Login Here</h1>
<form>
<p>Username</p>
<input type="text" name="username" placeholder="Enter Username">
<p>Password</p>
<input type="password" name="password" placeholder="Enter Password">
<input type="submit" name="submit" value="Login">
<a href="#">Forget Password</a>
</form>
</div>
</body>
</html>
CSS of the Login Page
body{
margin: 0;
padding: 0;
background: url(image.jpg);
background-size: cover;
background-position: center;
font-family: sans-serif;
}
.login-box{
width: 320px;
height: 420px;
background: rgba(0, 0, 0, 0.5);
color: #fff;
top: 50%;
left: 50%;
position: absolute;
transform: translate(-50%,-50%);
box-sizing: border-box;
padding: 70px 30px;
}
.avatar{
width: 100px;
height: 100px;
border-radius: 50%;
position: absolute;
top: -50px;
left: calc(50% - 50px);
}
h1{
margin: 0;
padding: 0 0 20px;
text-align: center;
font-size: 22px;
}
.login-box p{
margin: 0;
padding: 0;
font-weight: bold;
}
.login-box input{
width: 100%;
margin-bottom: 20px;
}
.login-box input[type="text"], input[type="password"]
{
border: none;
border-bottom: 1px solid #fff;
background: transparent;
outline: none;
height: 40px;
color: #fff;
font-size: 16px;
}
.login-box input[type="submit"]
{
border: none;
outline: none;
height: 40px;
background: #1c8adb;
color: #fff;
font-size: 18px;
border-radius: 20px;
}
.login-box input[type="submit"]:hover
{
cursor: pointer;
background: #39dc79;
color: #000;
}
.login-box a{
text-decoration: none;
font-size: 14px;
color: #fff;
}
.login-box a:hover
{
color: #39dc79;
}
OUTPUT:
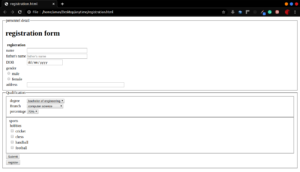
4. HTML Registration Page
<html>
<body>
<fieldset><legend> personnel detail </legend>
<table>
<form method = get action ="ass12.html" name ="form">
<h1> registration form </h1>
<tr>
<th> registration </th>
</tr>
<tr>
<td> name </td>
<td> <input type = text size = 30 name = name autofocus></td>
</tr>
<tr>
<td> father's name </td>
<td> <input type = text size = 30 name = name placeholder = "father's name " ></td>
</tr>
<tr>
<td> DOB </td>
<td> <input type = date name = date></td>
</tr>
<tr>
<td> gender </td>
</tr>
<tr>
<td> <input type = radio name = gender value = 'M'><label> male </label></td>
</td>
<tr>
<td> <input type = radio name = gender value = 'F'><label> female </label></td>
</tr>
<tr>
<td> address </td>
<td> <input type = text size = 50 name = address></td>
</tr>
</table>
</fieldset>
<fieldset><legend> Qualification </legend><fieldset>
<table>
<tr>
<td> degree </td>
<td>
<select name = Degree>
<option value = B.E > bachelor of engineering </option>
<option value = B.SC > bachelor of science </option>
<option value = BBA > bachelor of business </option>
<option value = B.com > bachelor of commerce </option>
</select>
</td>
</tr>
<tr>
<td> Branch </td>
<td>
<select name = Branch >
<option value = cs > computer science </option>
<option value = IT > information technology </option>
<option value = EI > electronics and instcn </option>
<option value = MI > mechanical atronics </option>
</select>
</td>
</tr>
<tr>
<td> percentage </td>
<td>
<select name = "per">
<option value = 7.0 > 70% </option>
<option value = 8.0 > 80% </option>
<option value = 9.0 > 90% </option>
</select>
</td>
</tr>
</table>
</fieldset>
<fieldset></legend> sports </legend>
<table>
<tr>
<td> hobbies </td>
</tr>
<tr>
<td><input type = checkbox name = menu value =1>
<label> cricket </label></td>
</tr>
<tr>
<td><input type = checkbox name = menu value =2>
<label> chess </label></td>
</tr>
<tr>
<td> <input type = checkbox name = menu value =3>
<label> handball </label></td>
</tr>
<tr>
<td><input type = checkbox name = menu value =4>
<label> football </label></td>
</tr>
</table>
</fieldset>
<table>
<tr>
<td><input type = submit values = register ></td>
</tr>
<tr>
<td><input type = reset value = register ></td>
</tr>
</form>
</table>
</body>
</html>
OUTPUT:
5. HTML Advance Registration Form
<html> <head> <link rel="stylesheet" type="text/css" href="style.css"> <title>Student Registration Form</title> </head> <body> <h3>STUDENT REGISTRATION FORM</h3> <table align="center" cellpadding = "10"> <!----- First Name ----------------------------------------------------------> <tr> <td>FIRST NAME</td> <td><input type="text" name="First_Name" maxlength="30"/> (max 30 characters a-z and A-Z) </td> </tr> <!----- Last Name ----------------------------------------------------------> <tr> <td>LAST NAME</td> <td><input type="text" name="Last_Name" maxlength="30"/> (max 30 characters a-z and A-Z) </td> </tr> <!----- Date Of Birth --------------------------------------------------------> <tr> <td>DATE OF BIRTH</td> <td> <select name="Birthday_day" id="Birthday_Day"> <option value="-1">Day:</option> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> <option value="7">7</option> <option value="8">8</option> <option value="9">9</option> <option value="10">10</option> <option value="11">11</option> <option value="12">12</option> <option value="13">13</option> <option value="14">14</option> <option value="15">15</option> <option value="16">16</option> <option value="17">17</option> <option value="18">18</option> <option value="19">19</option> <option value="20">20</option> <option value="21">21</option> <option value="22">22</option> <option value="23">23</option> <option value="24">24</option> <option value="25">25</option> <option value="26">26</option> <option value="27">27</option> <option value="28">28</option> <option value="29">29</option> <option value="30">30</option> <option value="31">31</option> </select> <select id="Birthday_Month" name="Birthday_Month"> <option value="-1">Month:</option> <option value="January">Jan</option> <option value="February">Feb</option> <option value="March">Mar</option> <option value="April">Apr</option> <option value="May">May</option> <option value="June">Jun</option> <option value="July">Jul</option> <option value="August">Aug</option> <option value="September">Sep</option> <option value="October">Oct</option> <option value="November">Nov</option> <option value="December">Dec</option> </select> <select name="Birthday_Year" id="Birthday_Year"> <option value="-1">Year:</option> <option value="2012">2012</option> <option value="2011">2011</option> <option value="2010">2010</option> <option value="2009">2009</option> <option value="2008">2008</option> <option value="2007">2007</option> <option value="2006">2006</option> <option value="2005">2005</option> <option value="2004">2004</option> <option value="2003">2003</option> <option value="2002">2002</option> <option value="2001">2001</option> <option value="2000">2000</option> <option value="1999">1999</option> <option value="1998">1998</option> <option value="1997">1997</option> <option value="1996">1996</option> <option value="1995">1995</option> <option value="1994">1994</option> <option value="1993">1993</option> <option value="1992">1992</option> <option value="1991">1991</option> <option value="1990">1990</option> <option value="1989">1989</option> <option value="1988">1988</option> <option value="1987">1987</option> <option value="1986">1986</option> <option value="1985">1985</option> <option value="1984">1984</option> <option value="1983">1983</option> <option value="1982">1982</option> <option value="1981">1981</option> <option value="1980">1980</option> </select> </td> </tr> <!----- Email Id ----------------------------------------------------------> <tr> <td>EMAIL ID</td> <td><input type="text" name="Email_Id" maxlength="100" /></td> </tr> <!----- Mobile Number ----------------------------------------------------------> <tr> <td>MOBILE NUMBER</td> <td> <input type="text" name="Mobile_Number" maxlength="10" /> (10 digit number) </td> </tr> <!----- Gender -----------------------------------------------------------> <tr> <td>GENDER</td> <td> Male <input type="radio" name="Gender" value="Male" /> Female <input type="radio" name="Gender" value="Female" /> </td> </tr> <!----- Address ----------------------------------------------------------> <tr> <td>ADDRESS <br /><br /><br /></td> <td><textarea name="Address" rows="4" cols="30"></textarea></td> </tr> <!----- City ----------------------------------------------------------> <tr> <td>CITY</td> <td><input type="text" name="City" maxlength="30" /> (max 30 characters a-z and A-Z) </td> </tr> <!----- Pin Code ----------------------------------------------------------> <tr> <td>PIN CODE</td> <td><input type="text" name="Pin_Code" maxlength="6" /> (6 digit number) </td> </tr> <!----- State ----------------------------------------------------------> <tr> <td>STATE</td> <td><input type="text" name="State" maxlength="30" /> (max 30 characters a-z and A-Z) </td> </tr> <!----- Country ----------------------------------------------------------> <tr> <td>COUNTRY</td> <td><input type="text" name="Country" value="India" readonly="readonly" /></td> </tr> <!----- Hobbies ----------------------------------------------------------> <tr> <td>HOBBIES <br /><br /><br /></td> <td> Drawing <input type="checkbox" name="Hobby_Drawing" value="Drawing" /> Singing <input type="checkbox" name="Hobby_Singing" value="Singing" /> Dancing <input type="checkbox" name="Hobby_Dancing" value="Dancing" /> Sketching <input type="checkbox" name="Hobby_Cooking" value="Cooking" /> <br /> Others <input type="checkbox" name="Hobby_Other" value="Other"> <input type="text" name="Other_Hobby" maxlength="30" /> </td> </tr> <!----- Qualification----------------------------------------------------------> <tr> <td>QUALIFICATION <br /><br /><br /><br /><br /><br /><br /></td> <td> <table> <tr> <td align="center"><b>Sl.No.</b></td> <td align="center"><b>Examination</b></td> <td align="center"><b>Board</b></td> <td align="center"><b>Percentage</b></td> <td align="center"><b>Year of Passing</b></td> </tr> <tr> <td>1</td> <td>Class X</td> <td><input type="text" name="ClassX_Board" maxlength="30" /></td> <td><input type="text" name="ClassX_Percentage" maxlength="30" /></td> <td><input type="text" name="ClassX_YrOfPassing" maxlength="30" /></td> </tr> <tr> <td>2</td> <td>Class XII</td> <td><input type="text" name="ClassXII_Board" maxlength="30" /></td> <td><input type="text" name="ClassXII_Percentage" maxlength="30" /></td> <td><input type="text" name="ClassXII_YrOfPassing" maxlength="30" /></td> </tr> <tr> <td>3</td> <td>Graduation</td> <td><input type="text" name="Graduation_Board" maxlength="30" /></td> <td><input type="text" name="Graduation_Percentage" maxlength="30" /></td> <td><input type="text" name="Graduation_YrOfPassing" maxlength="30" /></td> </tr> <tr> <td>4</td> <td>Masters</td> <td><input type="text" name="Masters_Board" maxlength="30" /></td> <td><input type="text" name="Masters_Percentage" maxlength="30" /></td> <td><input type="text" name="Masters_YrOfPassing" maxlength="30" /></td> </tr> <tr> <td></td> <td></td> <td align="center">(10 char max)</td> <td align="center">(upto 2 decimal)</td> </tr> </table> </td> </tr> <!----- Course ----------------------------------------------------------> <tr> <td>COURSES<br />APPLIED FOR</td> <td> BCA <input type="radio" name="Course_BCA" value="BCA"> B.Com <input type="radio" name="Course_BCom" value="B.Com"> B.Sc <input type="radio" name="Course_BSc" value="B.Sc"> B.A <input type="radio" name="Course_BA" value="B.A"> </td> </tr> <!----- Submit and Reset -------------------------------------------------> <tr> <td colspan="2" align="center"> <input type="submit" value="Submit"> <input type="reset" value="Reset"> </td> </tr> </table> </form> </body> </html>
CSS of the Registration Form
h3{
font-family: Calibri;
font-size: 25pt;
font-style: normal;
font-weight: bold;
color:black;
text-align: center;
text-decoration: underline
}
table{
font-family: Calibri;
color:white;
font-size: 11pt;
font-style: normal;
font-weight: bold;
text-align:;
background-color: SlateBlue;
border-collapse: collapse;
border: 2px solid navy;
height:50px;
}
table.inner{
border: 0px;
}
OUTPUT: