Testcafe is a Node Js library that is used to perform web automation. Testcafe is open source and compatible with various platforms like Windows, Mac, and Linux. and support various browsers like Chrome, Firefox, Opera, etc. When we think about software or web automation the first tool in our mind is Selenium but the Testcafe is not using Selenium and we can say it’s another replacement for selenium.
Let’s see, in detail what are Testcase, its Pros, Corns, and where we should use them. This Testcafe tutorial series will discuss all and everything about the Testcafe.
What is Testcafe
Testcafe is a nodeJS-based open-source automation testing framework. Testcafe is a flexible and extensible testing tool that is a great alternative to Cypress and Selenium with Cross browsing and parallel testing capabilities.
Testcafe has used its own mechanism to use to communicate with the browser so it does not use selenium. It means tests are very fast and consistent. It’s extensible so you can integrate other tools like cucumber or other reporting tools.
TestCafe is a next-generation open-source tool for automated end-to-end web testing. It is designed to be simple to use and install, yet powerful enough to support complex and dynamic web applications.
TestCafe is built on Node.js and allows for testing in multiple browsers with no need for Selenium or other drivers. It also provides features like parallel test execution, automatic screenshots, and integration with popular CI/CD tools.
Why Testcafe
There are many tools for automation testing but now why we are moving towards testcafe. Testcafe has some amazing qualities that make our job easier.
- Easy configuration
- Support the latest Java Script concepts(CS6 and TypeScript)
- Cross-browser testing
- Headless execution
- Parallel test execution
- No need to use external waits
- It is designed to be fast
- TestCafe allows developers to create tests that run in the browser without having to install any additional software or plugins.
- TestCafe also has a rich feature set, including support for multiple browsers
Environment configuration for Testcafe
- Setup Editor
- Setup NodeJs
Editor for Testcafe
There are many editors Like Sublime, Visual code, and Atom, etc. but personally, I use visual studio and it totally depends on the practice of the developers means all tools are good. It depends on the developer to developer.
So In this complete testcafe tutorial will use Visual Studio Code for all kinds of examples.
How to install and set up a visual Code for Testcafe
you can easily download the vs code from the official website “https://code.visualstudio.com/download” and install it like a simple desktop application and run it.

Install nodeJS
Step 1) Download Node according to OS.
https://nodejs.org/en/download/
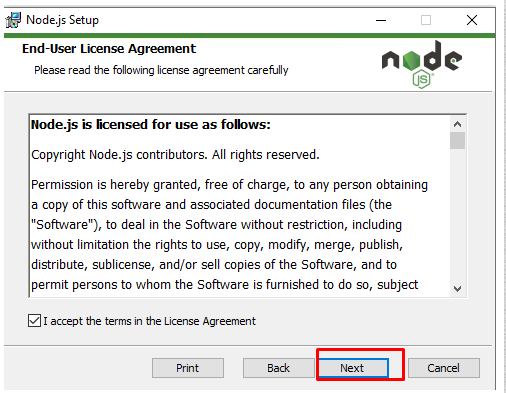
Step 2) Install node: It’s really easy just click Next or follow the instruction carefully.

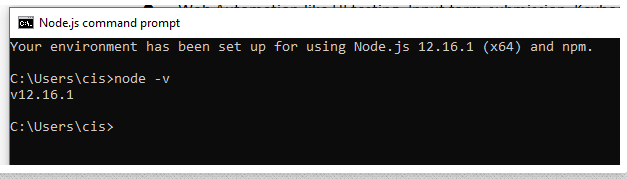
Step 3) Once installation is done Let’s check the version of the node to confirm the installation.
Open Node.js CMD prompt and enter the command “node -v”.

If you notice it’s showing the version of node In the above image. It means cheers! your node is installed successfully.
Testcafe Automation Tutorial
How to write first automation Script in Testcafe.
How to use Fixtures in Testcafe
