Now a basic app is ready to run Now Start the development with design. We will design all the module step by step and then integrate that module in the application. That will be more clear to understand.
Mainly a web page is divided into the three-part Header, Footer, and Body. And the Header and footer parts will be common for all the pages. Let’s design a header and footer then will include the same header and footer on every page.
Create a Header using Bootstrap
During this Java web application development tutorial, We are going to use Bootstrap so let’s see how to integrate bootStrap in your project and create a header using Bootstrap.
What is Bootstrap?
Bootstrap is a CSS framework that provides pre-implement classes to design responsive web elements. Thousands of classes are available in the Bootstrap library. Explore that library from the official website of Bootstrap.
How to Integrate bootstrap in Java project
There are two ways to integrate Bootstrap in the Java project
- Download BootStrap and import it.
- Pass the Live libs to use Bootstrap.
Below is the code to add Bootstrap online just you need to copy the below code inside the header part of the webpage.
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous"> <script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
Done, Now you are ready to use all the bootstrap features or classes.
Create a Header using Bootstrap
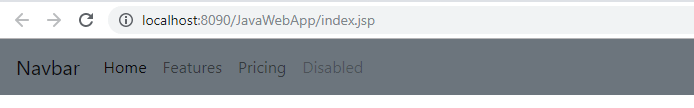
Create a header.jsp and Add the below code.
<nav class="navbar navbar-expand-lg navbar-light bg-secondary">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>
Complete the Source code of my header.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-secondary">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>
Create a footer using Bootstrap
Create a footer.jsp and Add the below code.
<!-- Footer -->
<footer style="background: black;" class="page-footer font-small blue">
<!-- Copyright -->
<div class="footer-copyright text-center py-3">© 2020 Copyright:
<a href="https://codedec.com/"> Codedec.com</a>
</div>
<!-- Copyright -->
</footer>
<!-- Footer -->
</body>
</html>

Design a Header using CSS
If you do not want to use Bootstrap in the project. We can create a simple header and footer using CSS and JS. Let’s see how to create header and footer using CSS, js, and HTML.
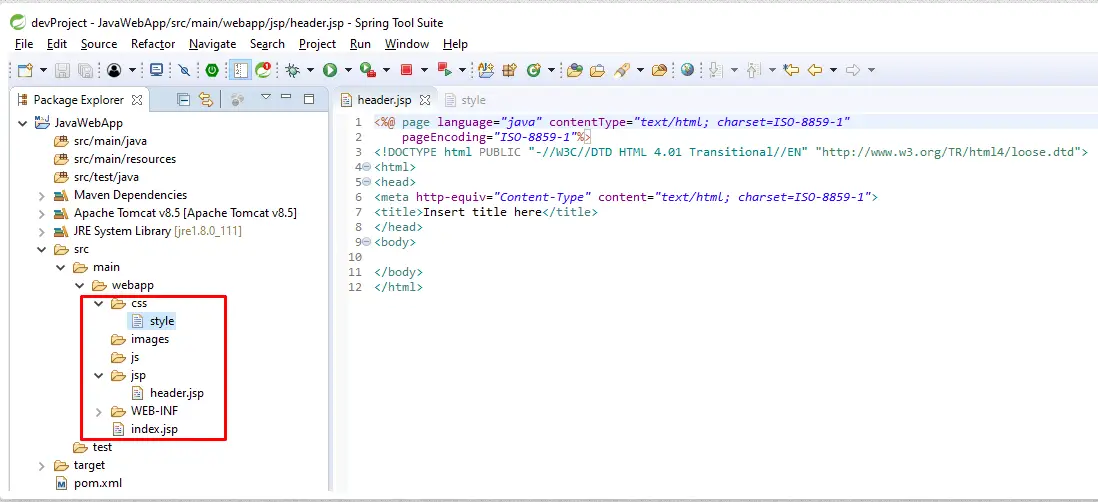
Create some folders(CSS, JS, Images, JSP) under Webapp to keep all the resources separately.

Create a style.css under the CSS folder to makeover your elements
Have you noticed Header and Footer are a common part of the application. I mean all the web pages of the application will share a common header and footer so will create a separate header.jsp. And include the same file on all the pages using by using the “<%@ include file=”header.jsp”%>”.
header.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Header</title>
<link href="/JavaWebApp/css/style.css" rel="stylesheet">
</head>
<body>
<ul>
<li><a class="active" href="#home">Home</a></li>
<li><a href="#login">Login</a></li>
<li><a href="#register">Register</a></li>
<li><a href="#contactus">Contact Us</a></li>
<li><a href="#aboutus">About US</a></li>
</ul>
</body>
</html>
Let’s understand the code of “header.jsp”.
Include CSS in the header file.
In the below line of code, “/JavaWebApp/css/style.css” is the path of the CSS file.
<link href="/JavaWebApp/css/style.css" rel="stylesheet">
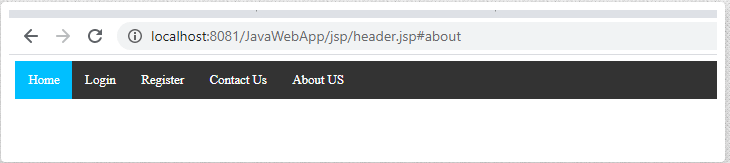
Create a Menu in the header.
<ul> <li><a class="active" href="#home">Home</a></li> <li><a href="#login">Login</a></li> <li><a href="#register">Register</a></li> <li><a href="#contactus">Contact Us</a></li> <li><a href="#aboutus">About US</a></li> </ul>

Design Footer using CSS
Create footer.jsp under the JSP folder
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<link href="/JavaWebApp/css/style.css" rel="stylesheet" >
<title>Footer</title>
</head>
<body>
<footer>
<address>
Postal Address: Door No.00, Street, City, State, Country.
</address>
<p>Copyright © 2020 All rights reserved <a href="http://codedec.com/">Codedec</a></p>
</footer>
</body>
</html>

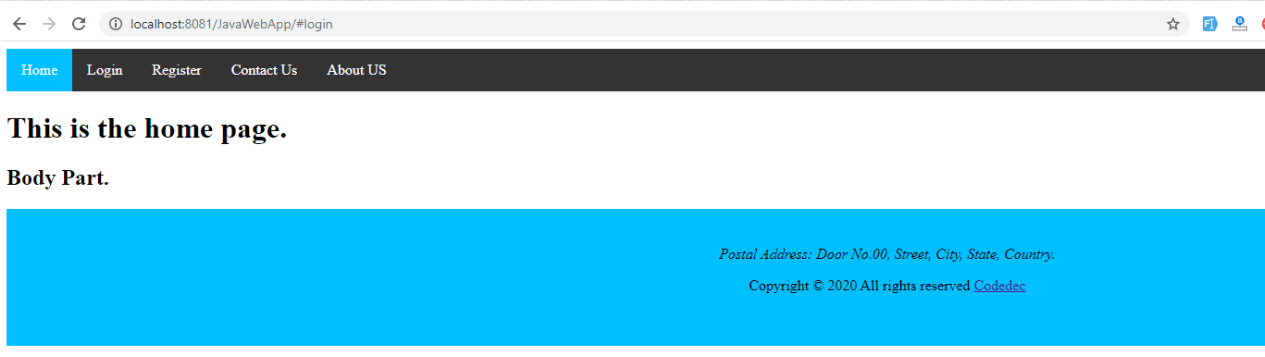
How to include header and footer files in the welcome page (index.jsp) or other files.
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Home Page</title>
<%@ include file="jsp/header.jsp"%>
</head>
<body>
<div>
<H1>This is the home page.</H1>
<H2> Body Part.</H2>
</div>
</body>
<%@ include file="jsp/footer.jsp"%>
</html>