Hello Everyone, This Java Script tutorial is designed from scratch. It really not required any prior programming knowledge to learn Java Script. Let’s dive into Javascript and understand all the concept Day By Day.
Java Script is a huge topic so the question it comes in my mind. Where do we begin?. The simple answer is the language itself. As a human, our mind really understands languages like English, Hindi, Etc. But did you notice all the languages have a different structure and the same meaning?
Similarly to start the Java Script language we are going to focus the structure or Syntax of JavaScript.
What is JavaScript?
Definition Says: JavaScript is a scripting programming language that handles dynamic content, Multimedia operations Etc. But its really difficult to understand for the beginner So In simple words.
JavaScript is the language that dynamically communicates with your web browser. Same as like we need some language to communicate with other humans or animals.
Let’s understand by an example: Let’s assume you ask your browser to add two numbers.
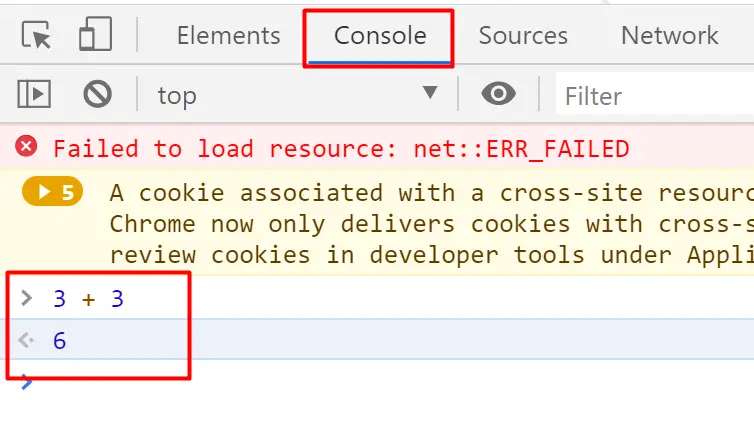
- I open the browser.
- Inspect elements and navigate to console.
- Enter 3 + 3 and press Enter.
As I pass the above command to my chrome browser it returns a response a 6.

JavaScript Environments
There are multiple environments where JavaScript has spoken. Like Web browsers, NodeJS, MongoDB
In simple words, you can write JavaScript code on simple Notepad and can run it on any web browser. I am not accepting now that you should aware of these environments’ terms. but just remember the names. Definitely I will cover these topics in upcoming JavaScript tutorials.
Let’s see an example of a Simple Java Script Program.
Java Script Program to add two number
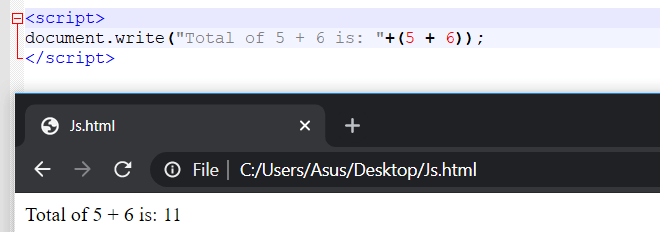
In this example, We are going to add two integer numbers in Javascript.
<script>
document.write("Total of 5 + 6 is: "+(5 + 6));
</script>

Why we use JavaScript
- When heard the word web development we came across JavaScript surely. JS is one of the three famous trio of front-end HTML, CSS and JavaScript.
- Some of the very Popular stacks run like Node runs on the JavaScript. We use it in Frontend, server-site and for interacting with database also.
- Various front-end Libraries like React use the JavaScript Language. As they are browser-interactive libraries.
- In Cross-Platform Mobile app development we can use the JavaScript with React-Native.
- As the JavaScript such a wide development scope hence we firmly use JavaScript.
We can conclude that the JavaScript is handling of Browser and interact with it to render the components and UI.