Let’s learn how to set up an environment before we execute our first program in Javascript.
JavaScript is a platform-independent Programming language, so we can install any browser as per your choice for example Firefox, Chrome, Opera, etc. JavaScript works on any Operating System like Windows, Linux, Mac OS, etc.
From Writing Code and Interpreting it.
In order to work with JavaScript, we need to install the following code Editors
Simple Code Editors provided in the various operating system can be used to write JavaScript Programs Like Notepad+ in Windows, TextEdit on Mac OS, Text Editor on Linux, etc.
Let’s see how to use Lightweight Code Editors to Write a JavaScript program
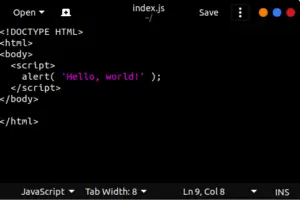
1. Text Editor
Text editors like notepad+ are lightweight which are used to open and edit the JavaScript document instantly.

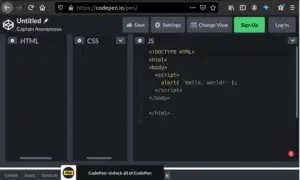
2. Online Editor
we can also use some online editors with better tools to write JavaScript code like plnkr.co, jsbin.com, codepen.com, etc.
Codepen – It is a open-source online editor for HTML, CSS, and JavaScript.

3. Popular JavaScript IDEs
IDEs are a powerful editor with many features like syntax highlighting, indentation, autocomplete, and brace matching functionality.
Some popular IDEs are
All the above code editors are open source and free.
we can select IDE from the option given above for programming in JavaScrip.
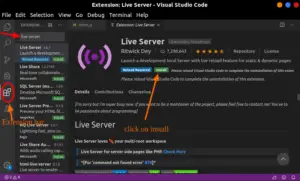
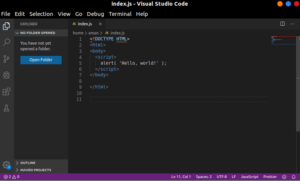
We can also add extensions for JavaScript in visual studio code.
Installing a live server Extension
- Open the VS code and create a JS file.
- Click on the Extension bar , Shortkey ( Ctrl + Shift + X )
- Click on the install button and your live server extension will be downloaded.