We all know that state is the place through which all the changes happens and are updated in the react. Context solve the problem passing the property or change at every level manually.
Why Context came into play?
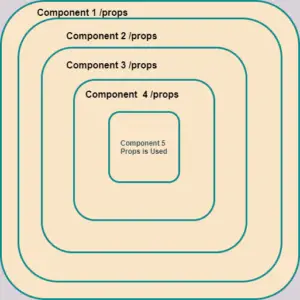
When we create the component, or multiple component and we use each component inside the other one, like nesting them.
If the inner most component needs any props to pass we have to pass it down every single component above it manually. But the prop is still goanna used inside only one single component.
Surely it is doable but the unnecessary hierarchic we produce, we unnecessarily passing to the component we are never goanna use isn’t worth the time and code become bulky.
This problem is known as props drilling.
What is context?(CreateContext, Provider, Consumer)
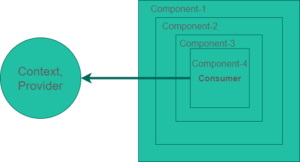
Context provides a way to pass the props within the component tree/hierarchy without actucally passing the props through each component.
We do this task with help of three main function of Context, they are createContext, provider and consumer.
createContext
The createContext is used to produce the context. Usually they are created in a separate file for the larger application. This file is just a two line code as it will create an instance so that we can use the functionality of the Context.
Provider
As the name says it is all stake that loaded with all the properties and functions/methods that we are goanna pass to the components that are going to use this props.
We import the react and context that we created. Then create a functional component that carries all the states, props and methods that are goanna passed.
We then return JSX that is wrapped inside the <Context.Provider> with the value attribute containing information/data to be passed.
Consumer
Consumer is the function that is used inside the component where the props are to be used, it helps to consume the props and method provided by Provider and then can be used inside the component.

Here we will see the an example code for the better explanation of the CONTEXT
- Create a React app and clean the app with extra files and folder.
- Create a file in src directory named context.js
- Import React and export the createContext function
Context.js
import React from "react"; export default React.createContext()
- Create another file named Provider.js
- Import React and Context package
- Create a functional component with props as argument.
- Use the set to state to create the information that is to be passed
- Return wrapping inside the <Package.Context.Provider> then pass all the state inside data, props and function inside the value attribute.
- Export the provider
Provider.js
import React, {useState} from 'react';
import PackageContext from './Context';
const Provider = (props) =>{
const [task, setTask] = useState({
tname: "Complete This React Feature",
temploye: "001",
status: "Not Assign"
})
return(
<PackageContext.Provider
value={{
data:task,whatIsStatus: () => {
setTask({...task, status:"Assigned and In progress"})
}
}}
>
{props.children}
</PackageContext.Provider>
)
}
export default Provider;
- Now in App.js import React, Context and Provider
- Create multiple components and make a component tree.
- In last component to use the props and function used given by provider wrap inside <Context.Consumer>
- Inside that use embedded javascript and give a callback with context as argument
- And use the data inside the context to access the data from Provider
- And in the functional Component of App return the outer most component inside the Provider wrap
- And export the App.js
App.js
import React,{Fragment} from 'react';
import Provider from "./Provider";
import Context from "./Context";
const Employe = () =>{
return <EmployeOne />
}
const EmployeOne = () =>{
return <EmployeTwo />
}
const EmployeTwo = () =>{
return <EmployeFreshie />
}
const EmployeFreshie = () =>{
return (
<Context.Consumer>
{
(context) => (
<Fragment>
<h3>Employe Info</h3>
<p>Task Name: {context.data.tname}</p>
<p>Task Status: {context.data.status}</p>
<button
onClick={context.whatIsStatus}
>Click to accepts</button>
</Fragment>
)
}
</Context.Consumer>
)
}
const App =() =>{
return(
<div>
<h1>Context API</h1>
<Provider>
<Employe />
</Provider>
</div>
)
}
export default App;
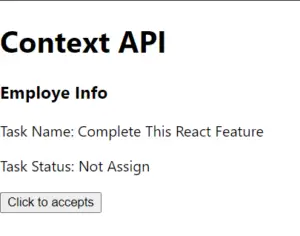
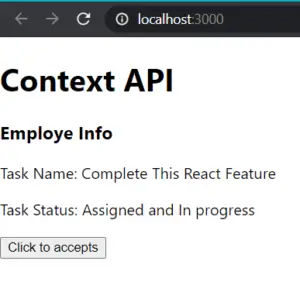
OutPut:-