Hooks in react JS are the newest feature in the history of React, we will learn how the hooks play an important role in the new React and how they are compatible with functional components.
What are Hooks?
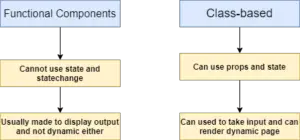
In react, we use both class-based components and functional base components as well. As we have seen the functional-based components are like more clean and less and organized code, but they have their disadvantages we were not able to use the props, state and state change in them
They used generally when to summon the output, unlike class-based components, we can use state and state change in them.

=> React Hook is not only JavaScript functions that can be only be used inside functional components or inside other hooks. Hooks usually follow a rule, it is not hard and fast rule neither syntax but we write hooks as
Advantages:-
- They are highly reusable
- They can be used inside the other hooks to we can react wrapper hell
- We can Share logics between components using hooks
- We can also write the write custom hooks as we will see further
Note:- For Hooks to be used we need the React version of 16.8 and above
Rules of Hook
There are some basic rules we use in the React these rules are applied using any Hook
- We can write custom hooks inside the pre-defined hooks.
- We always have to use Hooks in the root level of the components.
- React hooks cannot be used inside of the functions it is possible for function inside the function in normal JS but in hooks are exceptions.
- We cannot use inside the Conditional Statements like ‘if’.
How to useState works?
We can only use the useState inside the functional components, so first, we describe a component.
The useState is a replacement of the typical state and state management we used to do inside the class-based components.
These help us use the functional component through-out the react app and we can avoid the jumble between the class-based and functional components
We can also use modern JavaScript ES6 to write the functional components and hooks which is up-to-dated JavaScript with clean code.
The Hooks always have only two objects, one is the current state and the other which it returns is the updated state.

In the given example we will see the use of useState.
- Create a react app using command create-react-app command and clean it
- Import React and useState in the App.js file.
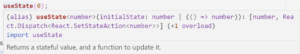
import React, { useState } from 'react'; - Create a functional component named App using ES6 JavaScript
- We create two object variables to save the state and stateChange.
const[count,setCount] = useState(0);
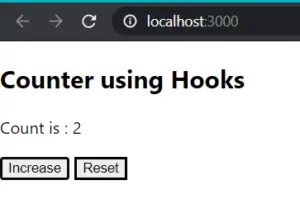
- Then return the JSX to Display the count and two-button one to increase the counter when clicking and others to reset the counter.
- Then export the App.
App.js
import React, { useState } from 'react';
import './App.css';
const App = () => {
const[count,setCount] = useState(0);
return (
<div>
<h2>Counter using Hooks</h2>
<p>Count is : {count}</p>
<button style={{border: '2px solid black'}} onClick={() => setCount(count+1)}>Increase</button>
<button style={{marginLeft: '5px', border: '2px solid black'}} onClick={() => setCount(0)}>Reset</button>
</div>
)
}
export default App;

What is Effect Hook?
Effect Hooks are pre-build Hooks in React which can be used for doing the side/simultaneous stuff
For example, we are scrapping some information from the web then it takes a few milliseconds to extract that information, till then our state is not updated. Effect Hook renders the page and holds it for the information to gather and re-render again while updating the state.
This is how we can integrate with the previous problem
- In the App.js introduce useEffect import from react
- use it display and re-render the counts that will be displayed
- Export the file
App.js
import React, { useState, useEffect } from 'react';
function App() {
const [count, setCount] = useState(0);
useEffect(() => {
document.title = `You clicked ${count} times`;
});
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Increase
</button>
<button onClick={() => setCount(count + 1)}>
Reset
</button>
</div>
);
}
export default App;