Event Handling in ReactJs is one of the most important and common properties in any web app/ websites. As it makes the web app dynamic and user interactive.
If there is no event handling our web apps become static and boring. Event handling makes the web app interactive and responsive to the user.
What is Event Handling?
Event handling term is as simple as it sounds. It is just immigration of two words Even and Handling. An event refers to any activity by user/developer done on the UI of the web app.
E.g.:- clicking a button, filling a form, hover over and many more. And Handling means after user execute that event what action should be carried out as soon as that event is occurred/occurring like running a function, change in state, change in styling etc.
In React handling event is very similar to that of handling DOM event in JavaScript. We can create a function inside the components and pass them as the properties and attribute using JSX or we can directly use them inside the components.
Syntax:-
return(
<div>
<button onClick={this.resetCount} >Reset</button>
</div>
)
In this tutorial, we will create a counter app to demonstrate the Event handling in both ways inside the component and passing event as the props to handle it in another component.
This web app can count the number till 25 we can increase and decrease the counter. Event we can reset the counter.
- Create a default app as we created in Simple React App tutorial
- Clean the excess file and folder.
- Import React and Component inside the App.js file.
import React, {Component} from 'react'; - Create a state property named count and set it to Zero.
state = { count: 0 } - Create a function to increase the counter, named increaseCount as the state cannot be changed directly we saw in State and State management tutorial we use setState to increase the count by one.
increaseCount = () =>{ if(this.state.count < 25){ this.setState( { count:this.state.count+1 } ) } } - Similarly, create a function that can be used to decrease the count by one named decreaseCount.
decreaseCount = () =>{ if(this.state.count >0){ this.setState( { count:this.state.count-1 } ) } } - And create a function named resetCount to reset the counter to Zero. ( The name convention like resetCount, increaseCount follows camel case).
resetCount = () =>{ this.setState( { count:this.state.count = 0 } ) }
Now Create a Directory inside the src folder and inside that create a file named as Counter.js
- Inside that import React
- Create a functional component and pass props as an argument.
- And return the JSX with <div> tag as outer wrapper
- Inside that use <h1> Tag to display the count using {props.count}
- Create two buttons for the increase and decrease event to execute.
- Use the event listener this.increase and this.decrease in onClick event as we will pass these functions as props from App.js
- And export the component.
Counter.js
import React from 'react';
import "../App.css"
const Counter = (props) =>{
return (
<div className="container">
<h1>The Count is: {props.count}</h1>
<button className="btn" onClick={props.increase} >+Increase</button>
<button className="btn" onClick={props.decrease} >-Decrease</button>
</div>
)
}
export default Counter;
Again inside App.js
- Import the counter component inside the App.js
- Render and return the <div> tag as the wrapper component.
- Inside the <div> use the Counter component imported and send the count, increaseCount and decreaseCount as the props. So they can be used in the counter.
- Create a button with value reset and pass the attribute onClick with resetCount function.
- Export The app
Here the two buttons Increase and Decrease are the handlings the event as the function is passed as the props and then used While the reset button is executing the function that is present inside its component.
App.js
import React, {Component} from 'react';
import Counter from './Components/Counter'
import './App.css';
class App extends Component{
state = {
count: 0
}
increaseCount = () =>{
if(this.state.count < 25){
this.setState(
{ count:this.state.count+1 }
)
}
}
decreaseCount = () =>{
if(this.state.count >0){
this.setState(
{ count:this.state.count-1 }
)
}
}
resetCount = () =>{
this.setState(
{ count:this.state.count = 0 }
)
}
render() {
return(
<div >
<Counter count={this.state.count} increase={this.increaseCount} decrease={this.decreaseCount} />
<button className="reset-btn" onClick={this.resetCount} >Reset</button>
</div>
)
}
}
export default App;
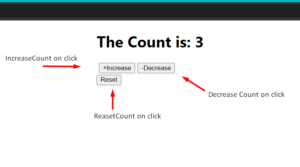
Output:-