How to setup Environment to develop a simple web application using MongoDB, Express, and NodeJs. Below are the steps to set up the environment to develop the MERN stack application.
Step: 1 Getting a text Editor
Any Basic text editor is needed to write the code and the command-line terminal is used to execute the code.
In this Setup, I use visual studio code as the text editor cause it has several plugins and built-in terminal features.

Link :- https://code.visualstudio.com/
Download the code editor for your machine and for the specific operating system
*Note:-can use any text editor like
- Atom
- Brackets
- Sublime text
Step: 2 Installing Node in the local machine
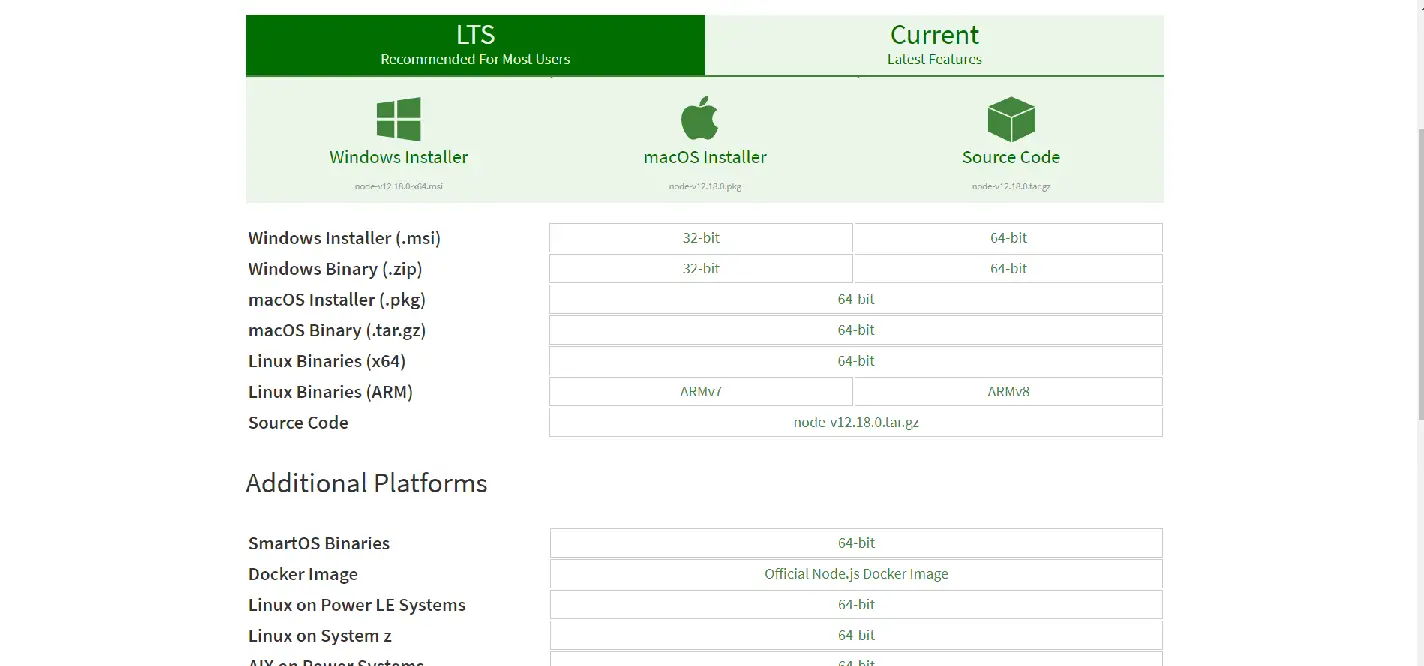
Go to the official website for node js and

Link:- https://nodejs.org/en/download/
- LTS version is recommended for the beginner(fewer bugs). Downloaded the version as per the system.
- And install the package and check that node is working all good.
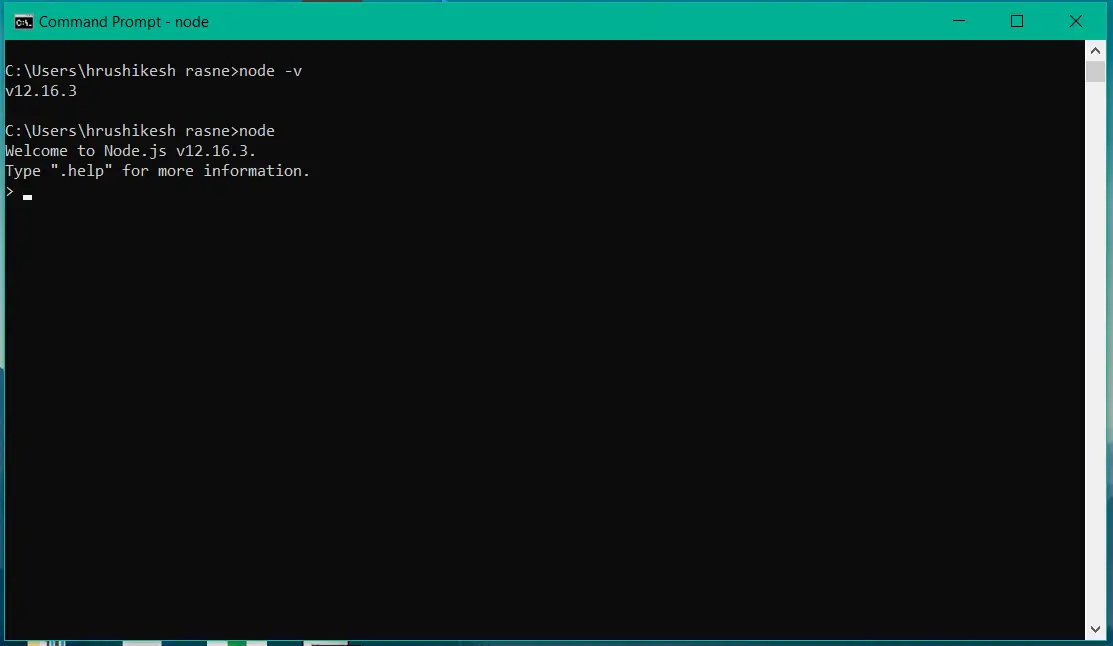
- To check the node js is installed open the command line and follow the below command.
C:\User\abc>node -v
Output:-

Thus Our terminal is showing us the version and other options of node our installation has been successful.
Step:3 Installing Express and React
- As we First installed node js. A Software Registry is installed along with Node js. This Registry is known as npm Node Package Manager. That includes various open-source Libraries. It also contains express js.
- Use the Command in the Terminal For installing express js package
C:\User\abc\Project_folder> npm install express --save
Express is installed and ready to use.
- Use the following command to create a react app with all dependencies and support file
C:\User\abc\Project_folder> npx create-react-app folder_name
- This command will download some dependencies and will create and run a default React app.

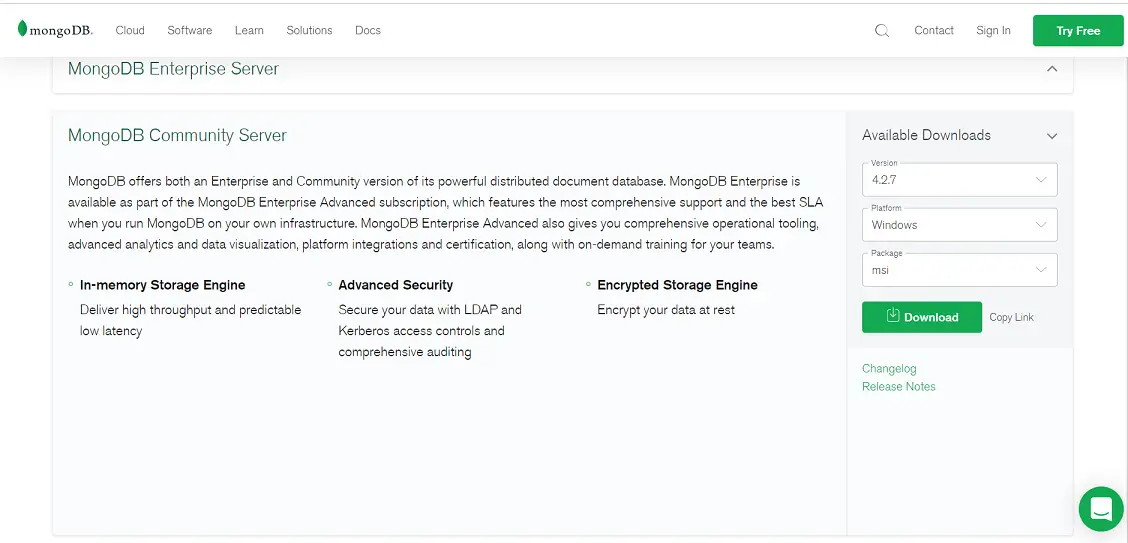
Step: 4 Installing our database locally (MongoDB)
Link:- https://www.mongodb.com/try/download/community

- After download click on the installer and after installation is over.
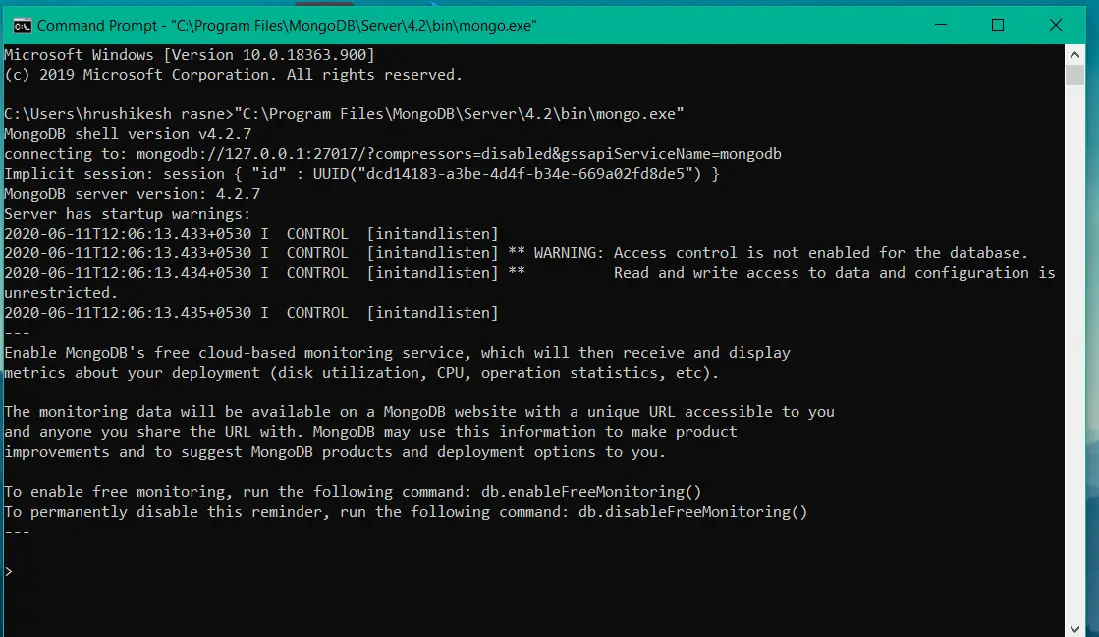
- Open a command prompt and try the following command ⇒to check if the installation was successful use command.
C:\Program Files\MongoDB\Server\4.2\bin\mongo.exe
Output:-

- MongoDB provides the online server base database which can be used at production level or while hosting the Web application created using MERN.
Link:- https://www.mongodb.com/cloud/atlas
Here the setup and installation of our MERN Stack are completed.
Note: All of this is a very lengthy process but it is a one-time process.
- An alternate method is available is online IDE with integrate node js and MongoDB server
- One such IDE is https://ide.goorm.io/?_ga=2.161650491.605382956.1589197481-878345875.1589197481
Steps To set up the IDe

Steps To set up the Ide
- Login or signup for the Page
- Go to Dashboard
- Click on create a container
- Fill the requirement form
- Select the Stack
- Select the Database option
- click on Create container
All the setup For MERN is ready. Let’s move to next MERN tutorial to continue..